Inkscape: Grafische Editoren, Beschreibungssprachen und ihre Tücken
Anfang bis Mitte der 90er habe ich ja sehr ausgiebig den freien Raytracer POV-Ray genutzt. Auch wenn ich mich immer wieder mal an Moray gewagt habe – mit 3D-Modellierern wurde ich nicht wirklich warm. Die Szenenbeschreibungssprache (SDL, scene description language) von POV-Ray wiederum lag mir sehr. Und es hat mir auch wunderbar dabei geholfen, boolesche Operationen auf Mengen (Vereinigung, Differenz, Schnittmenge usw.) sowie Vektorrechnung zu verstehen. Grundsätzlich war die SDL hervorragend geeignet zur Beschreibung dreidimensionaler Szenen.
Eine Kugel wurde da bspw. als Menge aller Punkte definiert, die einen Abstand r von einem Punkt z haben. Damit war eine Kugel wirklich eine Kugel und keine Menge an Dreiecken, die nur in Annäherung eine Kugel ergeben.
Wenn ich eine Differenz zwischen der Kugel und einer Ebene durch den Mittelpunkt der Kugel bildete, bekam ich eine Halbkugel. Ebenso bei der Schnittmenge in diesem Fall, dann jedoch die andere Halbkugel.
Es hat sich in vielerlei Hinsicht als sinnvoll erwiesen, die Objekte im Ursprung zu entwerfen und erst am Ende zu skalieren und zu translatieren (bewegen). Eine Kugel, die bei <0,0,0> definiert ist, verhält sich nämlich anders als eine Kugel, die bei <1,0,0> definiert ist. Skaliere ich beide Kugeln um 2, bleibt erstere mit ihrem Mittelpunkt an Ort und Stelle, letztere bewegt sich um den Skalierungsfaktor entlang der x-Achse, da all ihre Punkte um den Faktor skaliert werden. Und Translationen finden dann ganz zum Schluss statt, wenn das Objekt die passende Größe hat, denn eine Skalierung am Ende würde auch die Translation skalieren.
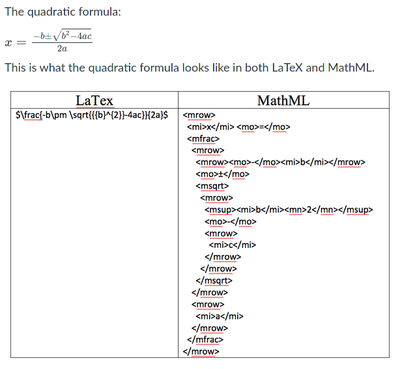
SVG wiederum ist XML. XML ist eine Auszeichnungssprache. Das heißt grob, dass mit XML irgendwelche menschenlesbaren Texte oder Werte ausgezeichnet werden, damit sie maschinenlesbar und -interpretierbar sind. Schon MathML zur Auszeichnung mathematischer Ausdrücke hat mich in seiner Unleserlichkeit schockiert, SVG ist nur graduell besser. Beide Sprachen kranken meiner Meinung nach daran, dass sie den Gegenstand des Interesses (mathematische Ausdrücke einerseits, 2D-Vektorgrafik andererseits) krampfhaft in XML verpacken wollten. Aber jut, so isses halt. Vermutlich ging es darum, mittels CSS und JavaScript auf die jeweiligen Dokumente zugreifen zu können, und das DOM existierte ja schon für (X)HTML. Ich habe aber auch nur sehr wenige MathML- und SVG-Inhalte im Web gesehen und noch weniger dynamisch mit JavaScript manipulierte. Wobei das ziemlich cool wäre. Aber ich vermute HTML5's canvas-Element hat SVG hier überflüssig gemacht

Was mich aber fuchst, ist die primitive Form der booleschen Operationen: Wenn ich einen Kreis mit einem Rechteck vereinige, dann werden beide Formen zu einem Pfad. Ihre ursprüngliche Natur geht dabei verloren und sie lassen sich auch nicht mehr ohne weiteres trennen oder auch nur in ihren Parametern verändern, es sei denn ich bearbeite die Knoten des Pfades manuell.
Eine andere Sache ist das Koordinatensystem. Zumindest bei Pfaden gibt es sowohl absolute als auch relative Angaben. Und Inkscape nutzt dynamisch, was gerade opportun ist: Ist der Pfad am Ursprung <0,0> definiert, sind es absolute, ansonsten zumeist relative Werte. Aber eben auch nicht immer. Manchmal wechselt Inkscape da auch einfach innerhalb eines Pfades. Tatsächlich kann ich keinerlei Grund für die Existenz absoluter Werte erkennen außer für den Startpunkt.
Ein Workaround wäre es vielleicht, alle Objekte in eine (eigene) Gruppe zu stecken. Denn gruppierte Objekte werden nicht mehr weiter angefasst bei Transformationen. Stattdessen erhält das Gruppenobjekt alle Transformationen wie Skalierungen und Translationen. Denn natürlich gibt es mehr als einen Weg, Objekten ihren endgültigen Ort zuzuweisen.
Eine zusätzliche Herausforderung sind die Farb-Definitionen (hier mal als Sammelbegriff für alles, was mit Konturfarben und Füllfarben zu tun hat). Ich weiß nicht, ob SVG das so erfordert, aber Inkscape macht es so: Alle komplexeren Farbinformationen wie Farbverläufe oder Filter werden nur im style-Attribut referenziert. Ihre tatsächliche Definition liegt in einem speziellen defs-Element. Und natürlich haben Verläufe absolute statt objekt-relativer Koordinaten. Wenn ich also programmatisch ein Element irgendwo hinsetze, dann muss ich auch seine referenzierten Definitionen entsprechend transformieren.
Die Probleme, die ich mit SVG habe (und ich bin eigentlich ein SVG-Fan, seit ich erstmals von SVG gehört habe), beruhen teilweise auf dem Format, teilweise auf Inkscape, was ich zur Erstellung nutze. Um SVG sinnvoll in einem programmatischen Kontext nutzen zu können, müssen allen Elementen id-Attribute zugewiesen werden, aber Inkscape erzeugt die für viele Elemente automatisch und erlaubt nur bei einer Teilmenge die manuelle Änderung der id. Aus einer Usability-Perspektive kann ich das nachvollziehen, zwingt mich jetzt aber dazu, entweder das erzeugte SVG komplett zu überarbeiten oder aber mir SVG-Fragmente aus meinem SVG zu nehmen und sie programmatisch erneut zu erzeugen, aber mit selbst definierten id-Attributen.
Und letzteres mache ich gerade für das D&D-Overlay. Vorbereitend erstelle ich das Gerüst nochmal sauber mit am Ursprung verankerten Koordinaten, ebenso alle Teilstücke. Dann entnehme ich die Teilstücke der SVG-Datei und füge sie in ein Pythonskript und vergebe id's vom Format "rangNzauberplatzM" als Präfix vor den drei Kreisen, aus denen die "Kugeln" bestehen. Am Ende ist das hoffentlich nur noch ein großes Puzzle, das ich wieder zusammensetzen muss. Wenn die Elemente und ihre referenzierten Definitionen alle am Ursprung entworfen sind, kann ich mittels einer abschließenden Transformation alles dorthin setzen, wo ich es brauche. Inkscape unterstützt solch einen Workflow leider nur mäßig. Andererseits kann ich mich ja auch dazu zwingen, alles einzeln in Inkscape zu entwerfen und erst am Ende zusammenzusetzen, wie ich es ja auch gerade tue.
Kommentare